
A Beginner’s Guide to AMP and How To Prepare Your Website

Recently, Google mentioned that whether a site had AMP or not could eventually become a ranking factor. We don’t know quite when this will happen, but when it does, you’ll want to be prepared and have already implemented AMP. If you’re a newbie to the idea of AMP, like many of us are, this article provides a straightforward overview of what this initiative is, answers some of the questions you have and helps you get started putting accelerated mobile pages on your site.
The Vision of AMP
Google announced the AMP initiative, which has been contributed to by Thrillist, Forbes, ABC News and other groups in the publishing and technology world, in this October 7 blog post. Here is a short excerpt:
“We want webpages with rich content like video, animations and graphics to work alongside smart ads, and to load instantaneously. We also want the same code to work across multiple platforms and devices so that content can appear everywhere in an instant—no matter what type of phone, tablet or mobile device you’re using.”
In a short video on the AMP project’s homepage, technology and publishing leaders join with Google to discuss the project and tout the many benefits for publishers and internet users.
If this project sounds familiar to you, you’re not alone. Matthew Ingram of Fortune Magazine describes AMP as “Google’s response to Facebook’s Instant Articles,” noting the similarities between the two platforms (both are meant to simplify and improve the appearance of the mobile web) and the main difference (Google’s solution is open source, Facebook’s is not). Ingram also mentions the fear from some that publishers may be pressured to use AMP to take advantage of ranking benefits.
What It Looks Like

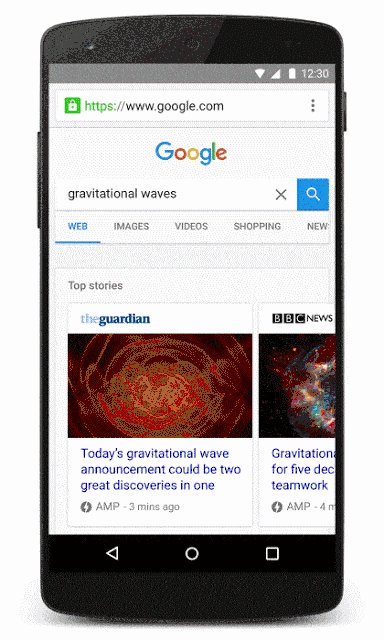
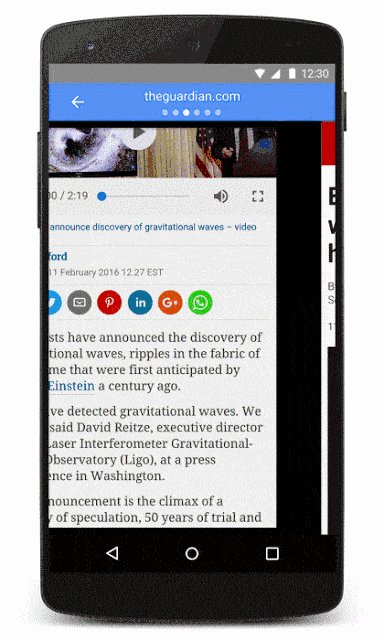
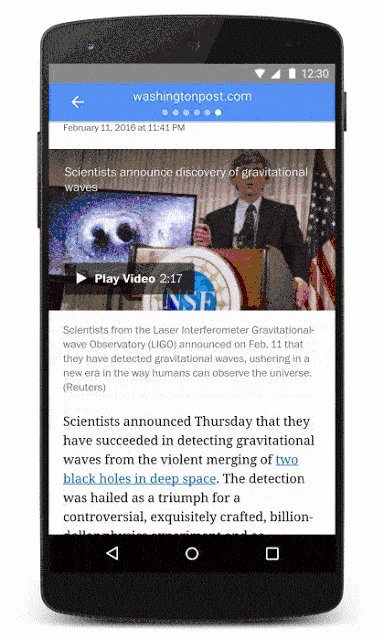
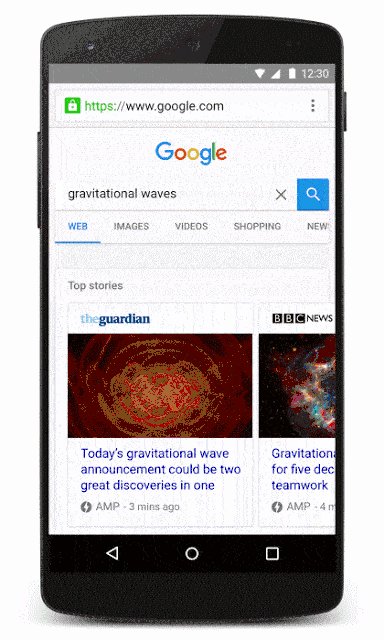
In addition to loading much faster than normal pages, the Google AMP interface has an attractive, minimal feel to which you can add media, like pictures and video. This blog post shows what a mobile session involving AMP pages could look like. AMP articles relating to a certain Google search are displayed in a carousel at the top of a search page and articles include branding specific to different publishers and familiar elements like share buttons.
Making AMP Pages: A Guide to Getting Started
As AMP is an open source project, Google has taken multiple steps to make it as easy as possible for people to use on their websites, even posting a straightforward, step-by-step guide to creating AMP pages. To demystify the process a bit, an AMP page looks like and is a regular HTML page with a few tweaks and tags that are specific to AMP. Including an image is similar to regular HTML pages, with an <amp-img> tag instead of the usual <img> tag. You can change the look of the page using normal CSS tags, but any styling is contained within the page in an inline stylesheet.
Ads and Analytics
To be able to support the content they provide, publishers need to be able to put advertisements on AMP pages. AMP supports a number of advertising networks, including AdSense, I-Mobile and Doubleclick. Including ads in AMP pages requires a simple <amp-ad> element. In a similar way, you can embed posts and content from sites such as Twitter, Facebook and YouTube.
Analytics are important for any publisher. AMP allows for analytics, and many analytics providers, including Google Analytics, are integrated with the platform. AMP also enables analytics in a very smart way to avoid the page being overloaded with analytic tracking. Google recommends contacting companies that provide you with analytics if they aren’t currently integrated; you can also view this information on integrating analytics with AMP pages.
Because of its speed, simplicity, user-friendliness and potential search ranking benefits, Google’s open source AMP project is a topic you should consider gaining more knowledge on and implementing on your website. As an alternative to Facebook Instant Articles in some ways, AMP allows publishers of content a way to offer their readers a streamlined, minimalistic way to get to access and view content that matters to them. Increased ease of use could even result in more visitors, popularity and shares for the creators of AMP pages. If you’re still not sure if you want to jump into the platform, try out the AMP code on a sample page and test the results against a normal page. Experiment and analyze the results so you can be informed and prepared for when AMP becomes more mainstream.
- 7 Ways to Blog Faster and Better Without Losing Your Mind - December 16, 2023
- The Business of Blogging: How To Make Money With Profitable Posts - December 9, 2023
- How To Do YouTube Content Marketing - December 8, 2023

